联系方式:电 话:0471—6519653
李经理:13191419654
梁经理:18647389658
地址:内蒙古呼和浩特市海东路海兴建材城北门对面

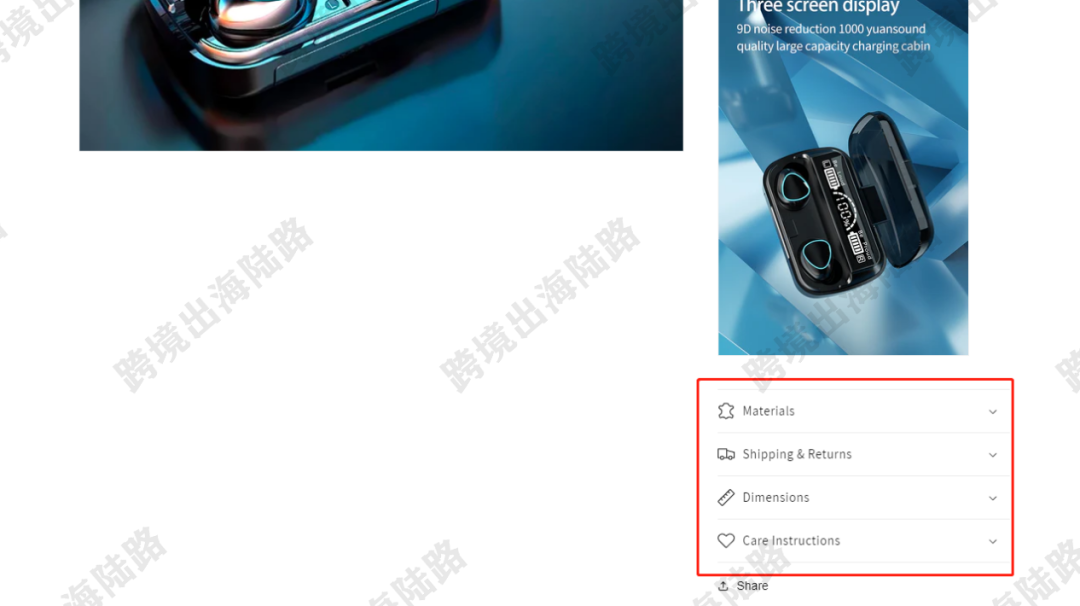
Shopify产品描述可折叠行的展示样式每个人使用的模板可能有所不同,但是逻辑或步骤是相通的。
打开之后,全部是空的,无内容
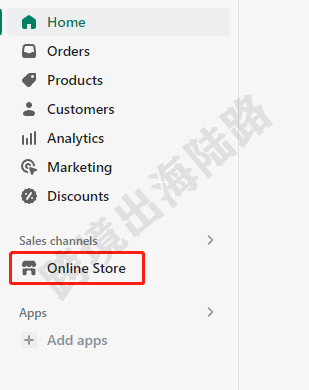
1.打开Shopify商家后台
2.点击Online Store
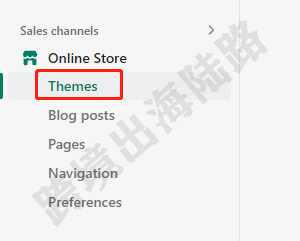
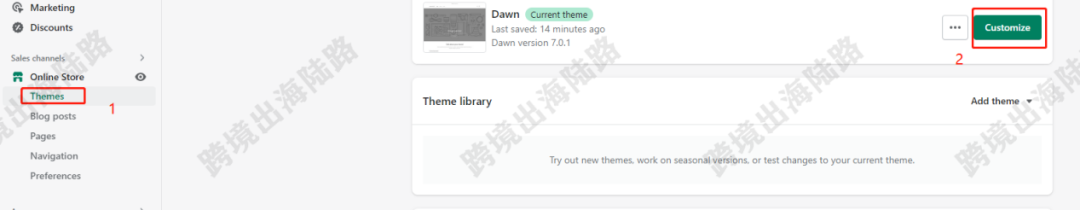
3.点击Themes
4.点击Customize(自定义)
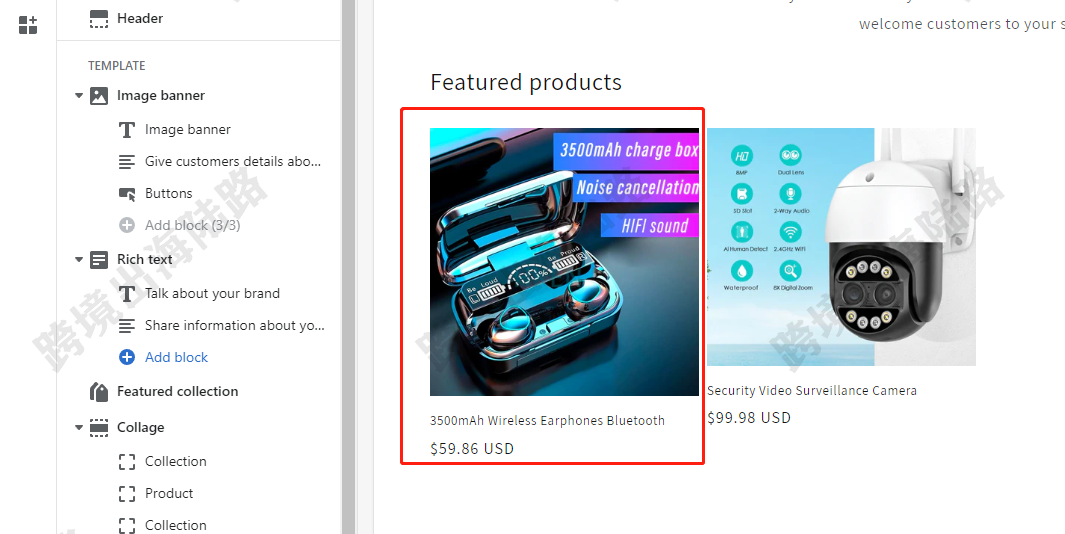
5.随便点开一个产品
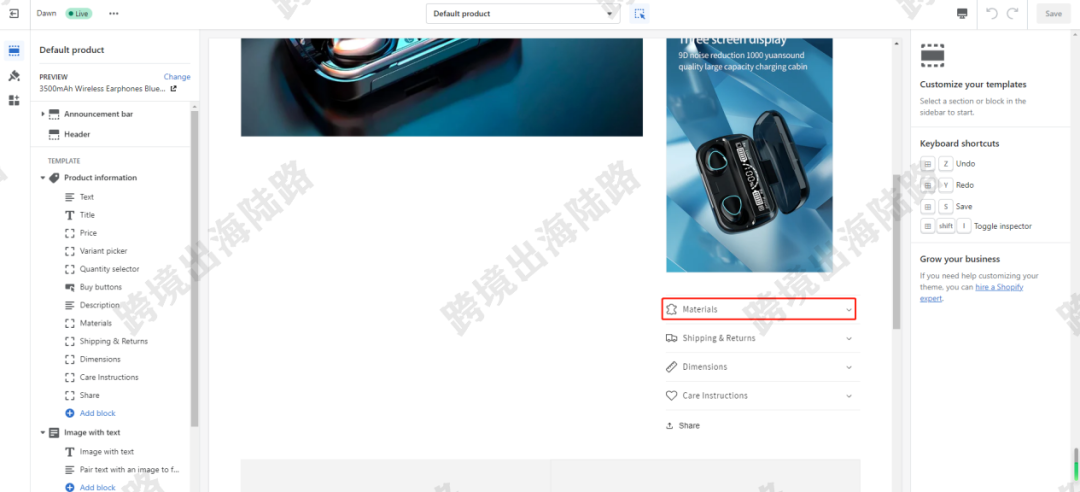
6.点击一个可折叠行,我们这里以第一个为例,其他可折叠行相同操作
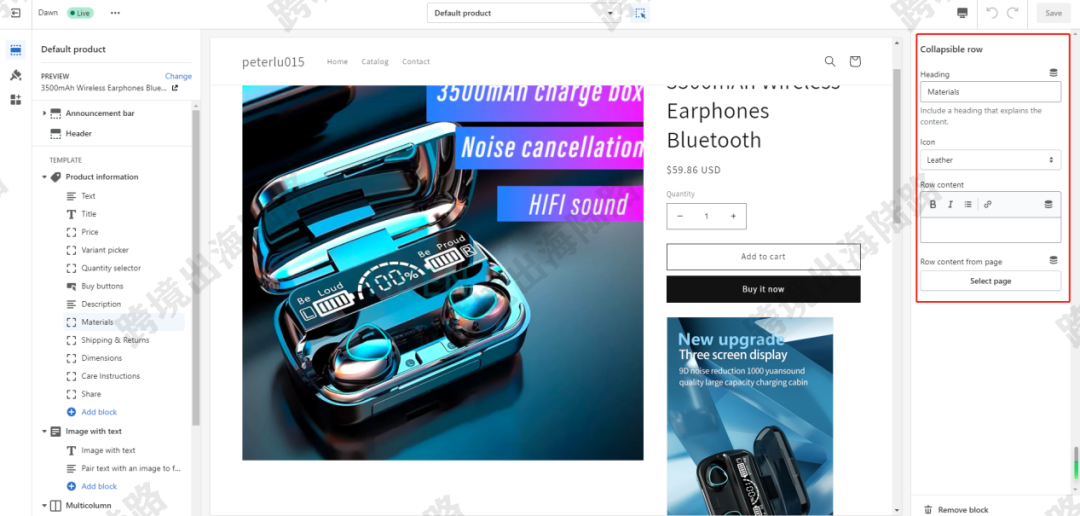
7.可以看到右边可编辑的内容
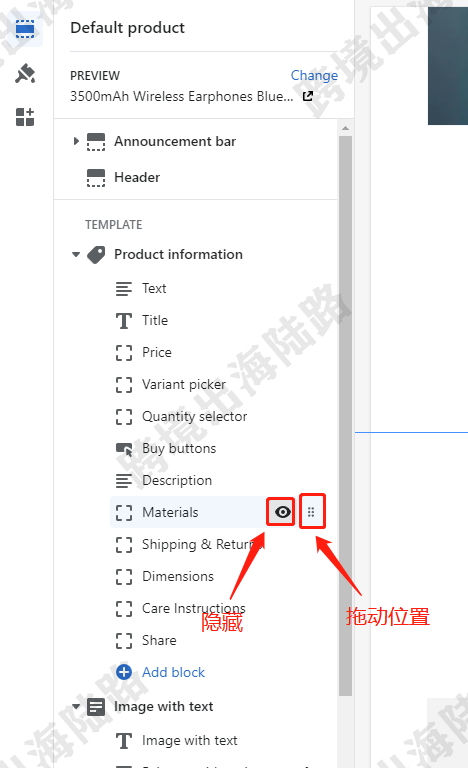
8.看左边、如果想隐藏可折叠行或拖动可折叠行位置,也可以隐藏或拖动
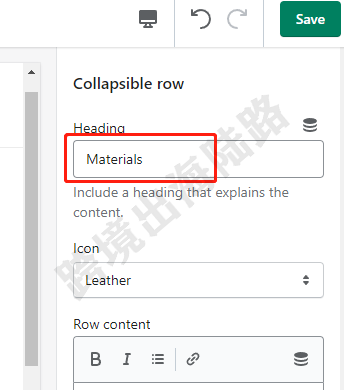
9.如果想更改可折叠行标题,也可以更改
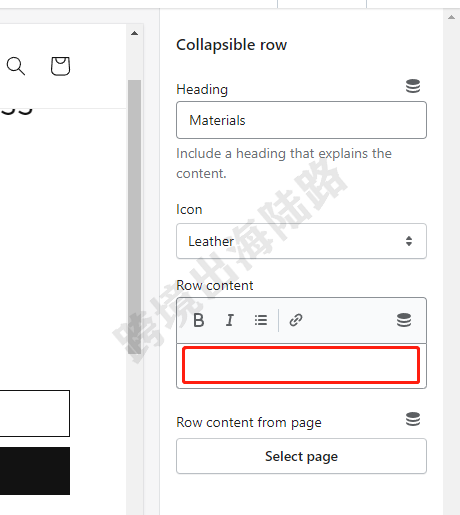
10.然后在Row content输入对应的文本内容
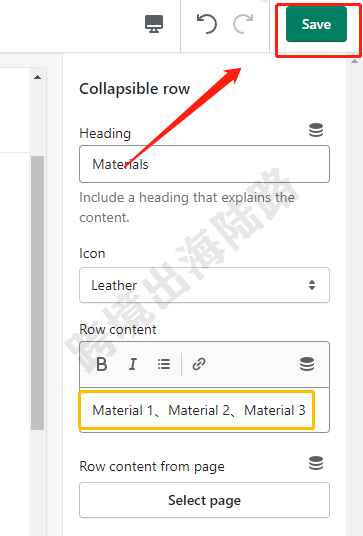
11.输入文本内容后,点击Save进行保存
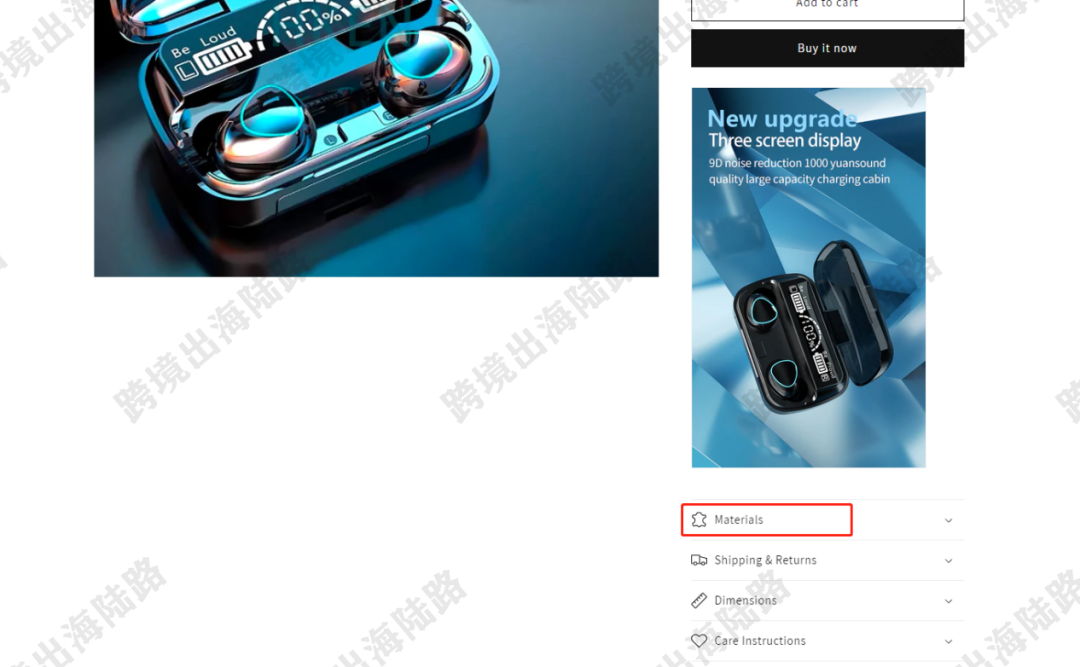
12.到网站前端,打开产品,点击刚刚设置的可折叠行打开
13.可以看到刚刚输入的内容
14.但是如果您打开其他产品,这个地方显示的内容是一样的,也就是同步的。如何让不同的产品的可折叠行显示的内容不同呢?那就需要用到元字段Metafields
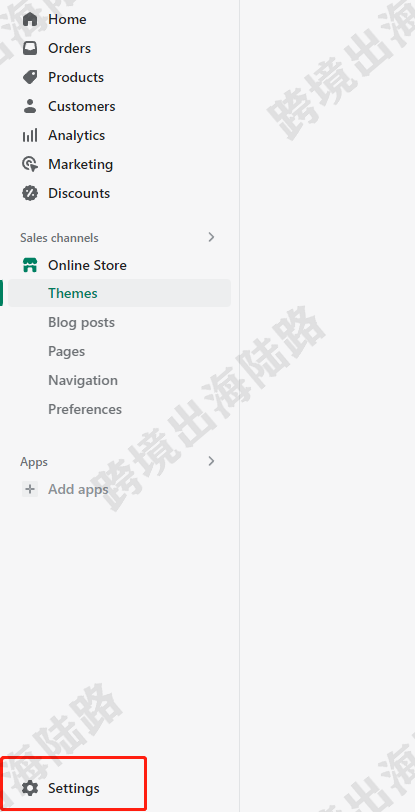
15.回到Shopify商家后台,点击Settings
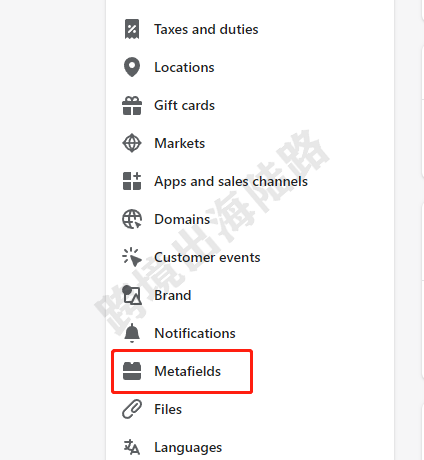
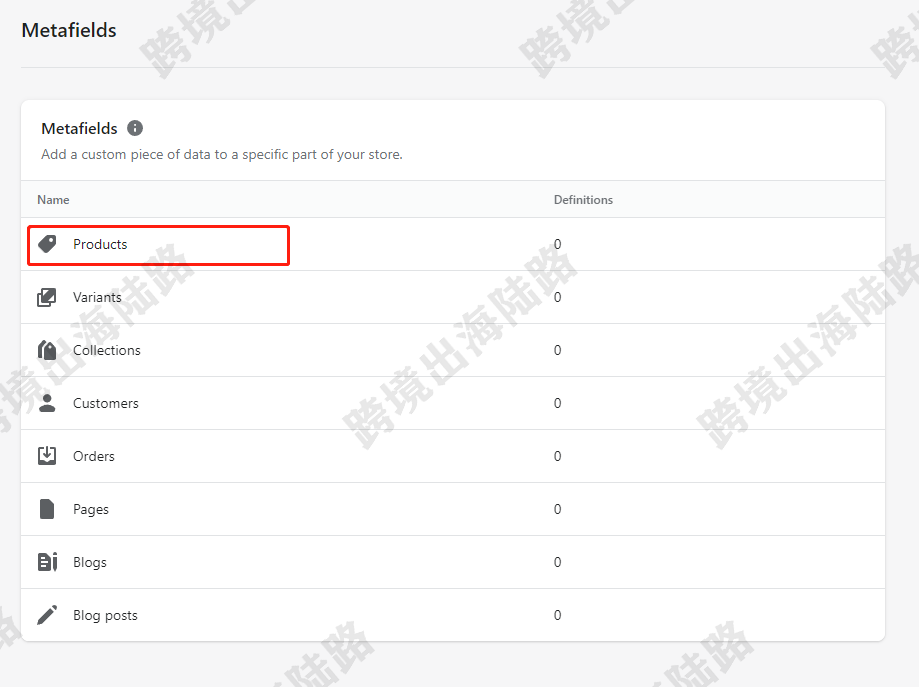
16.点击Metafields
17.点击Products
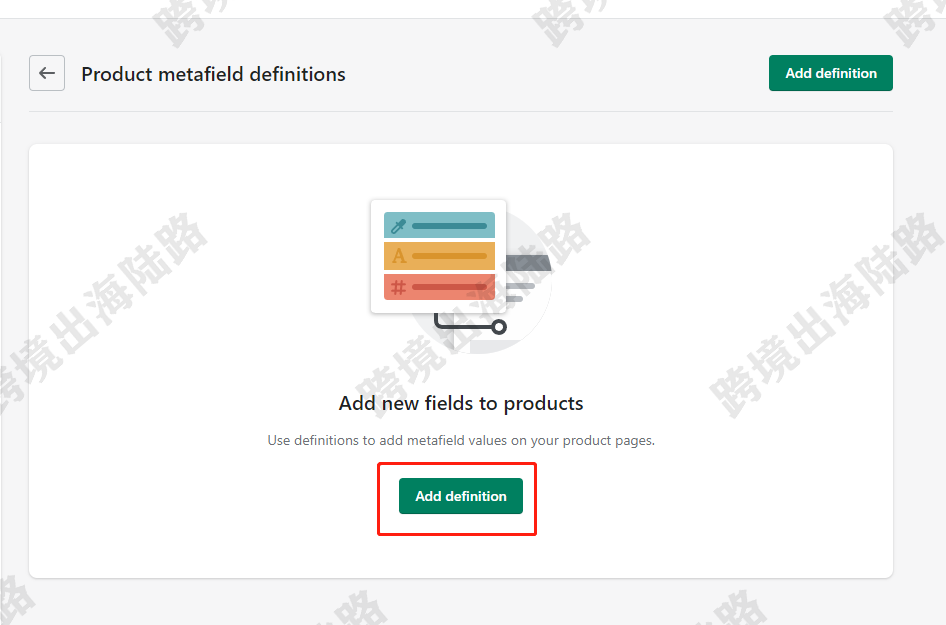
18.点击Add definition
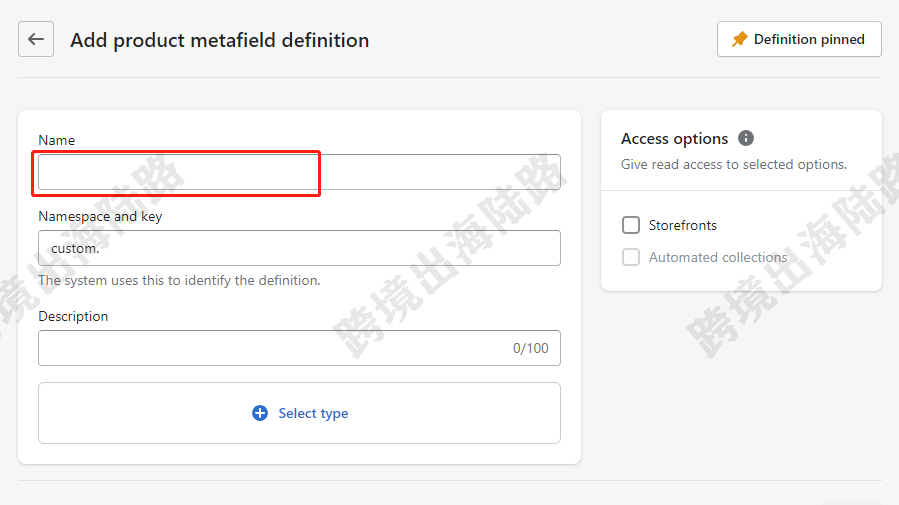
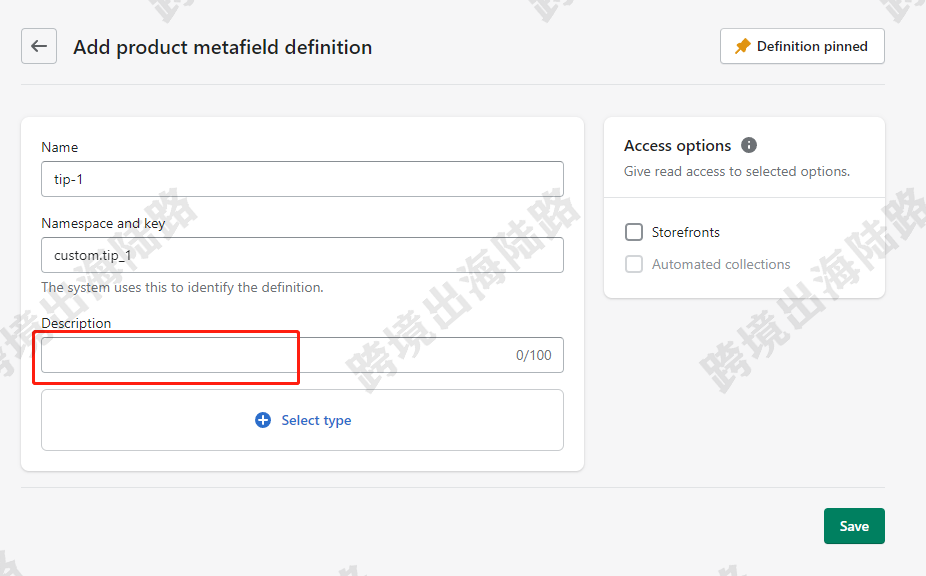
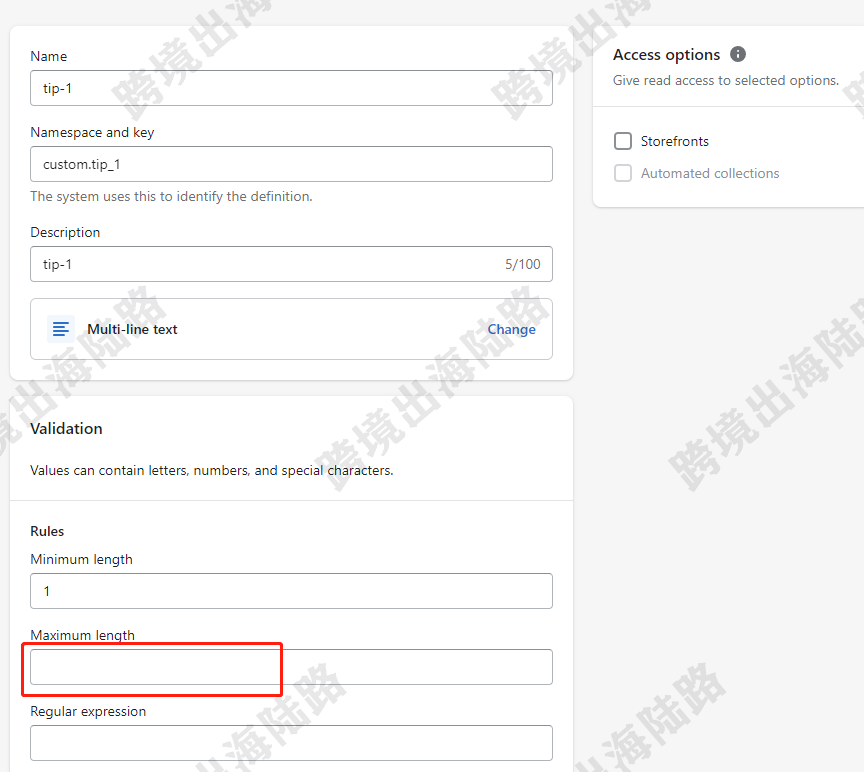
19.输入一个名称,随便输入,顾客是看不到的
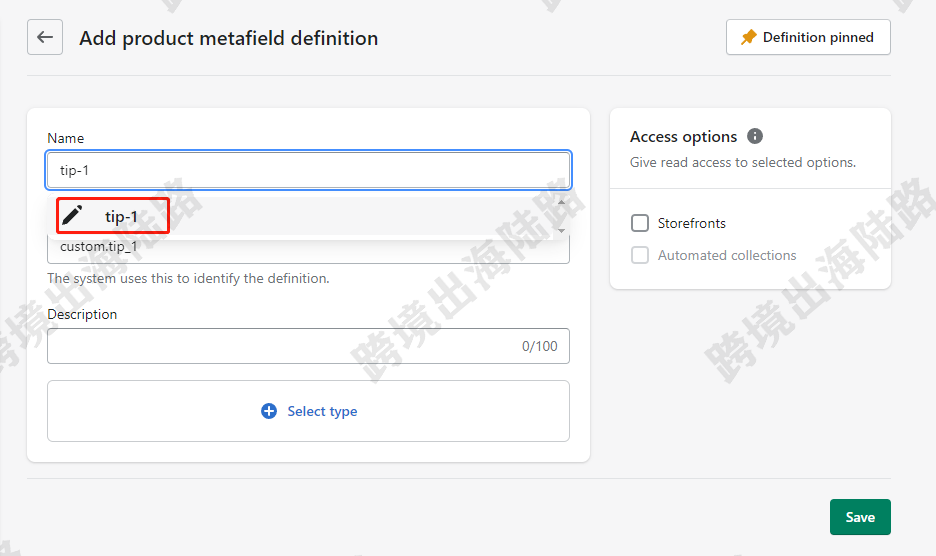
20.比如我这里输入tip-1,输入后,选择
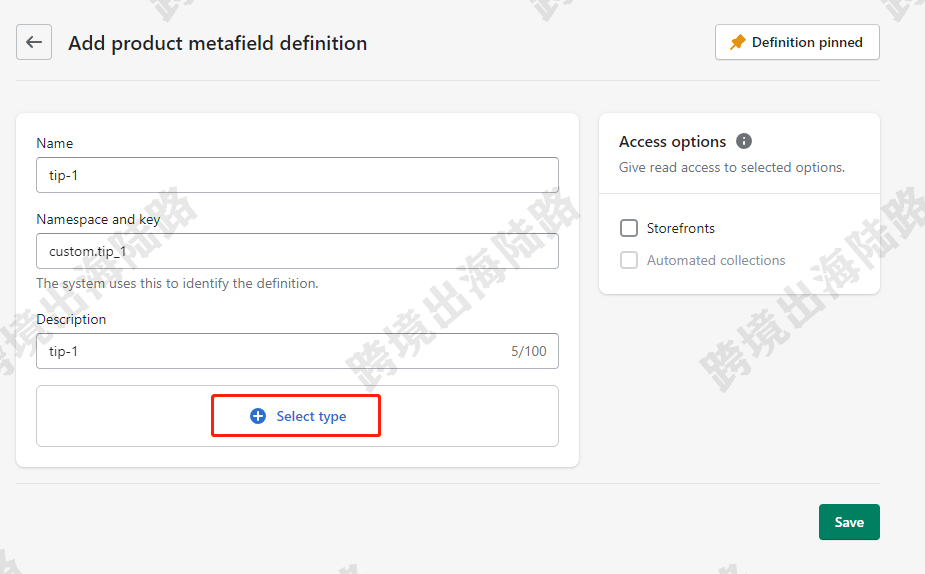
21.Description可以输入一些关于这个元字段的描述内容,顾客是看不到的,是标注给自己看的,方便自己了解这个元字段是做什么的
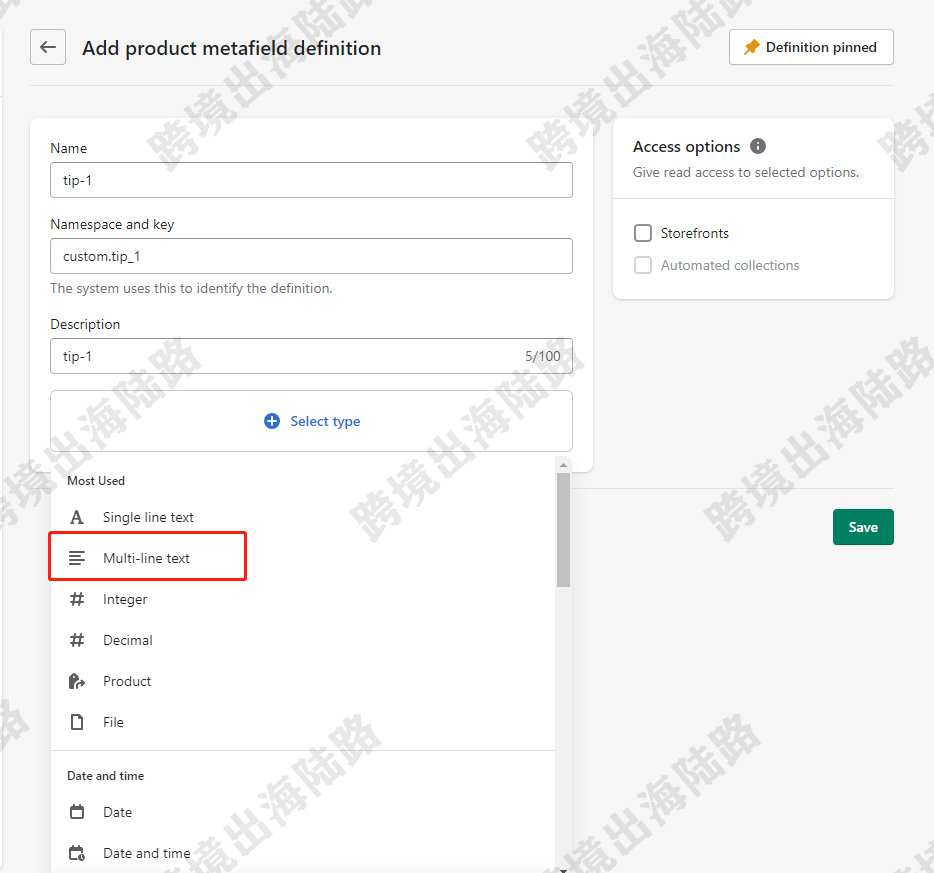
22.点击Select type
23.选择Multi-line text
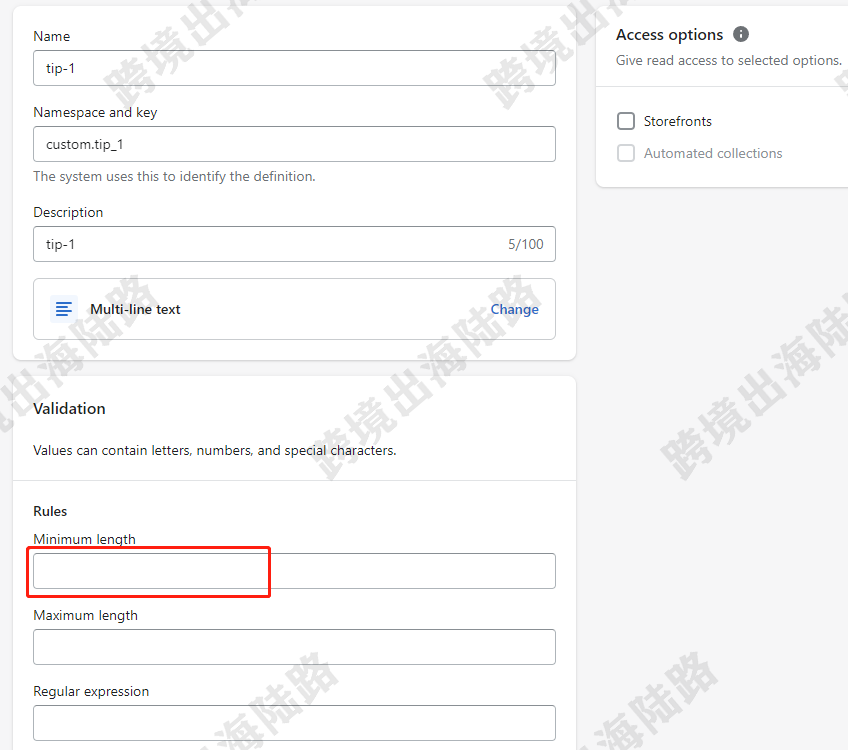
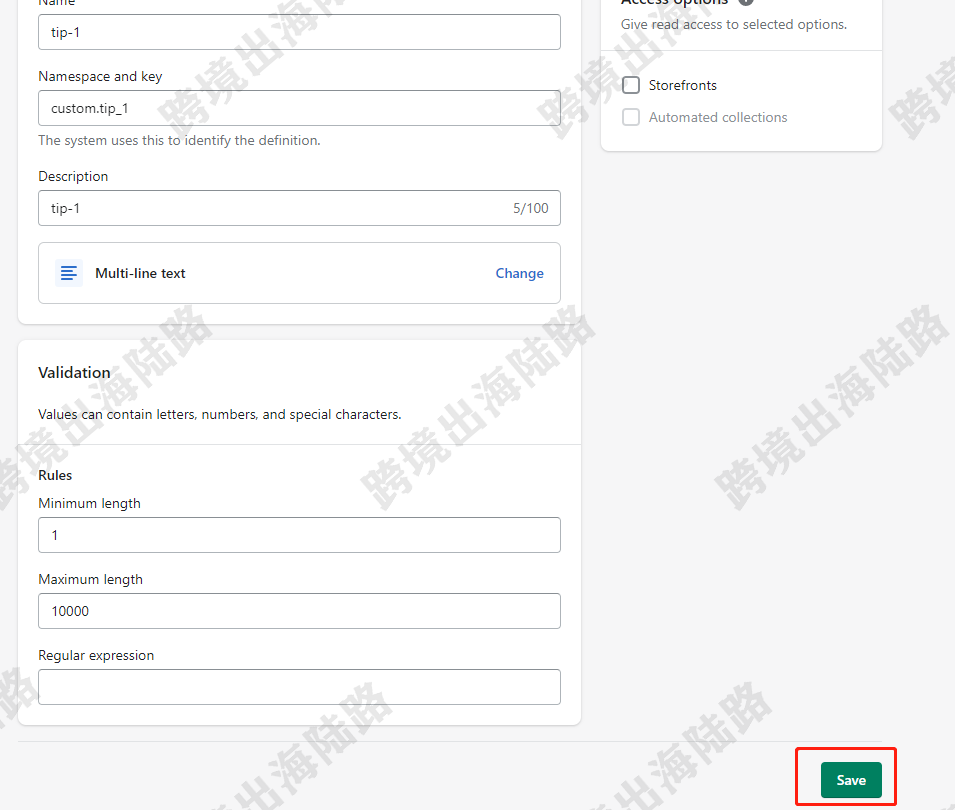
24.输入字符最小长度,比如1
25.输入字符最大长度,比如10000。如果10000字符不够自己使用,可以自行增加数字
26.点击Save进行保存
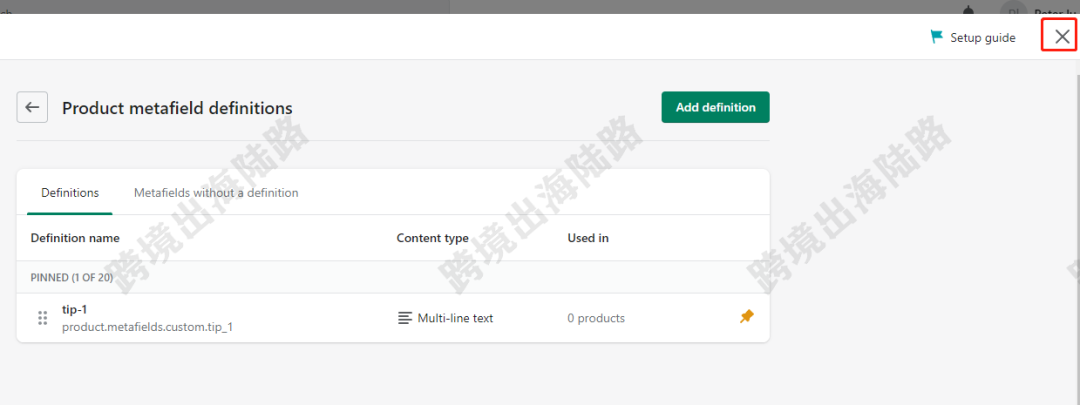
27.保存后,关闭元字段页面
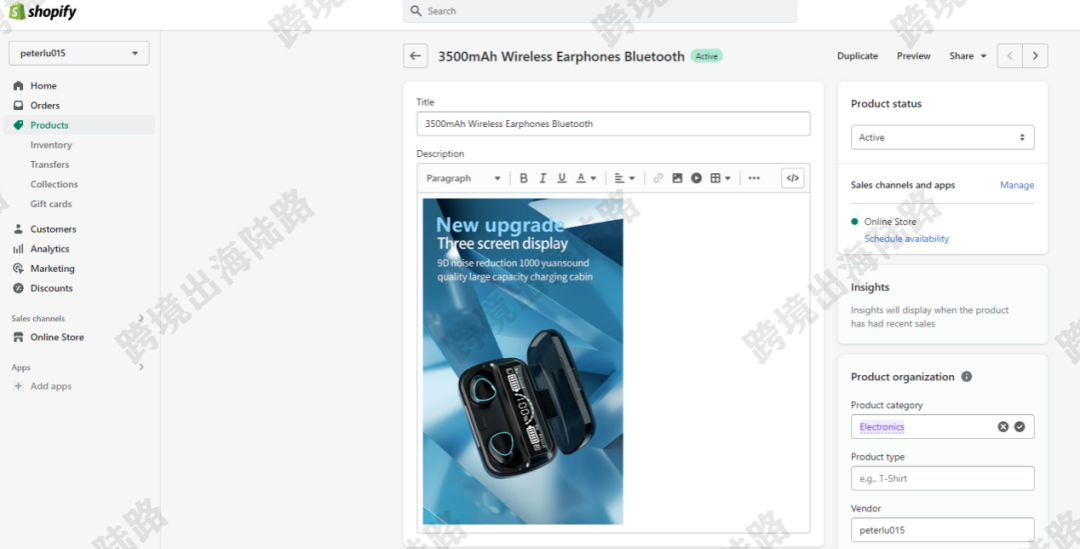
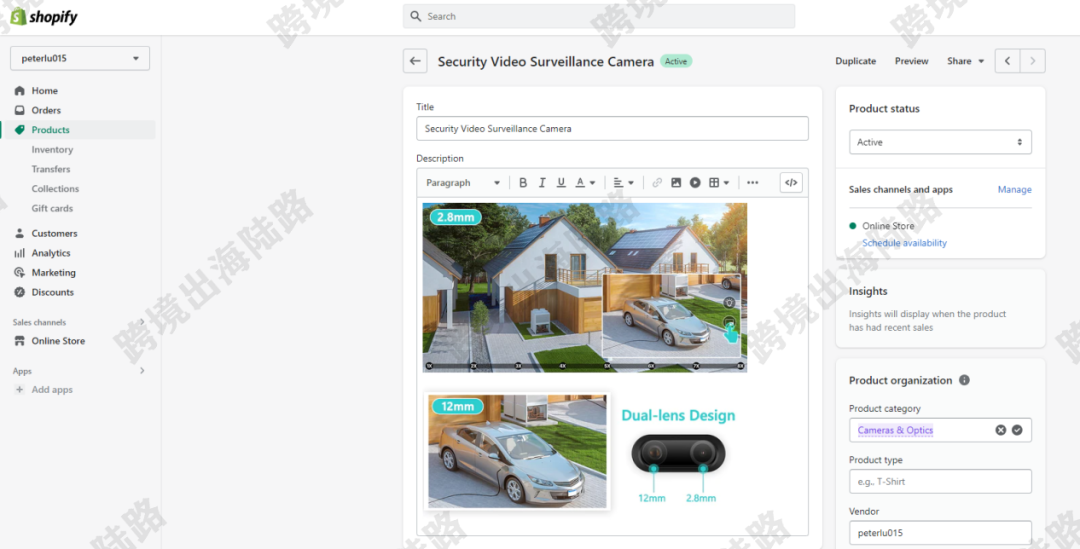
28.打开一个产品的制作页面
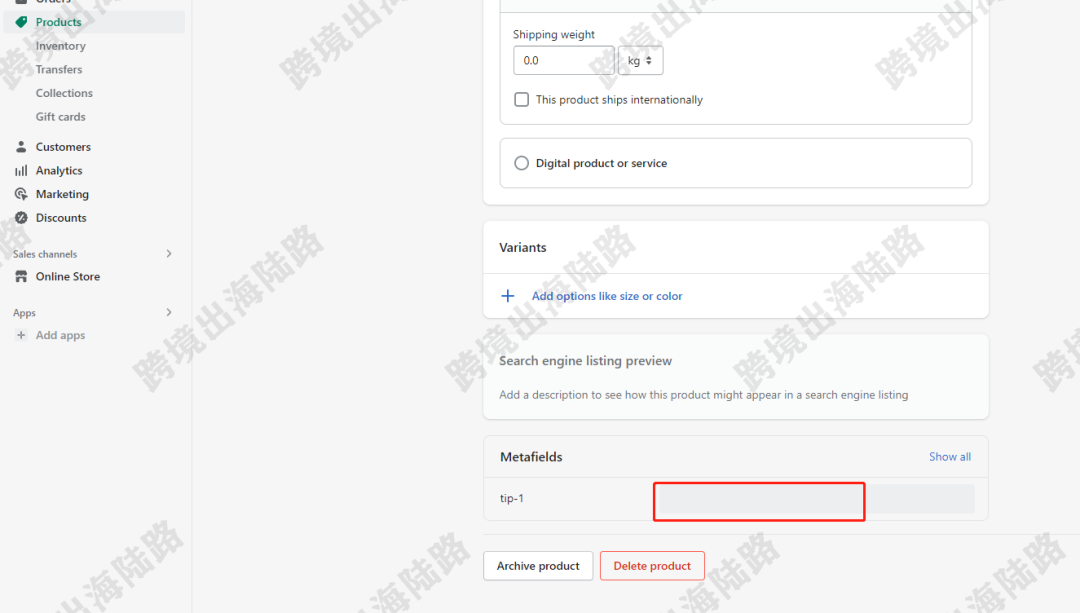
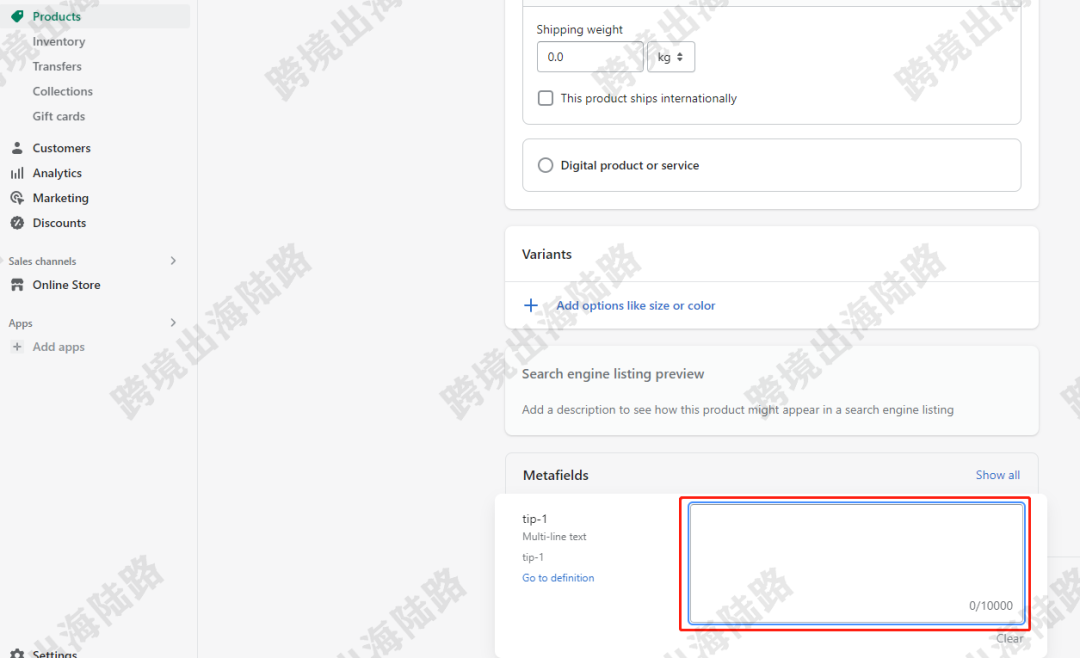
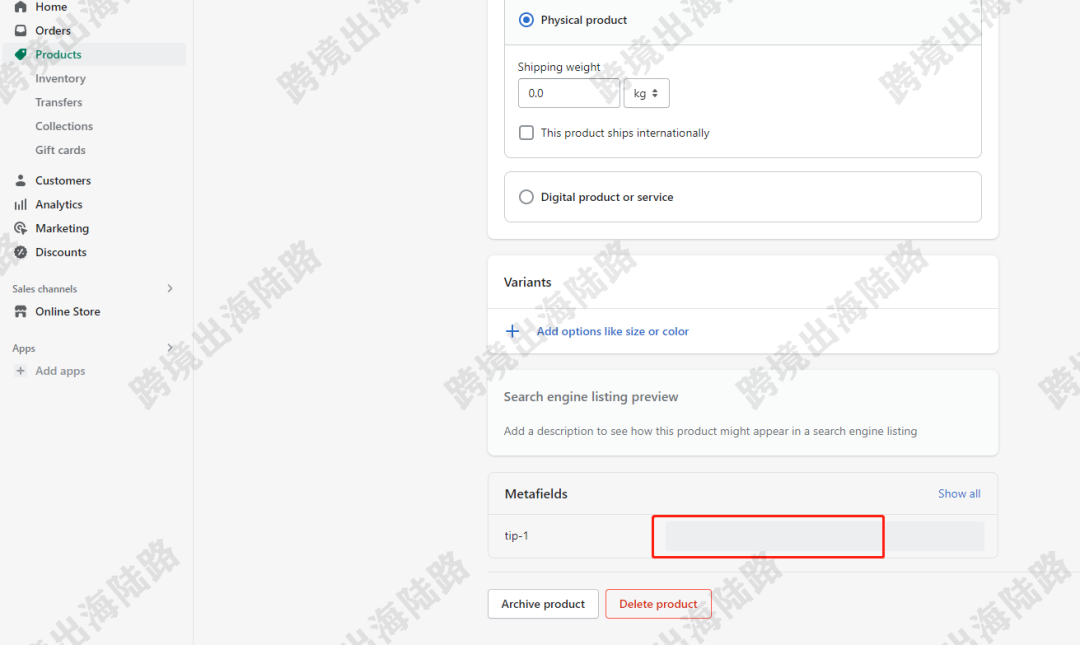
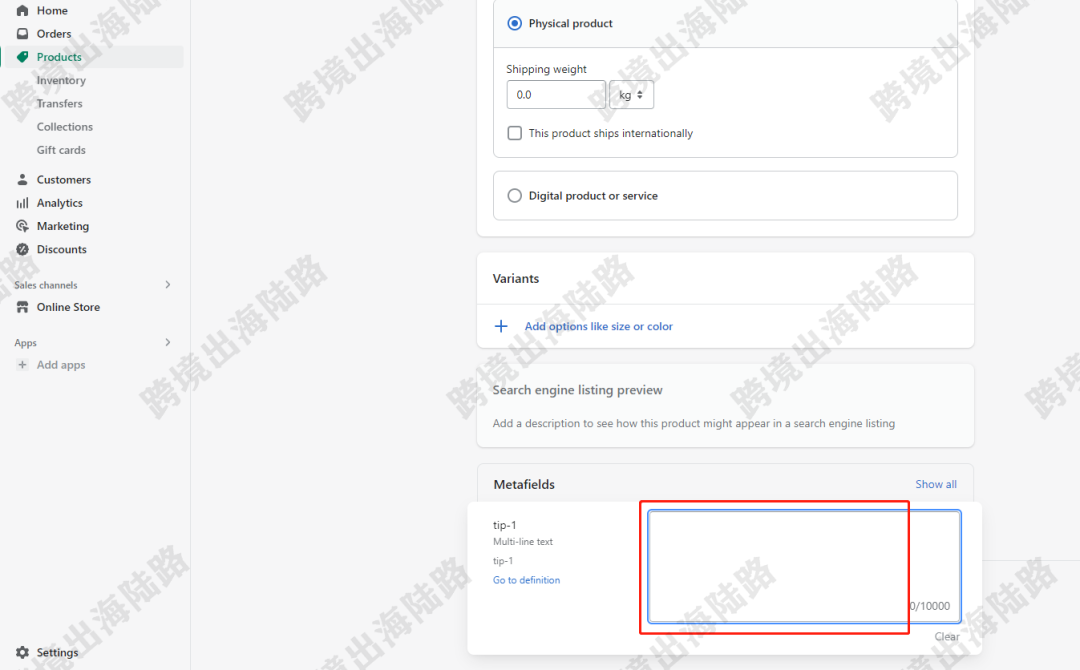
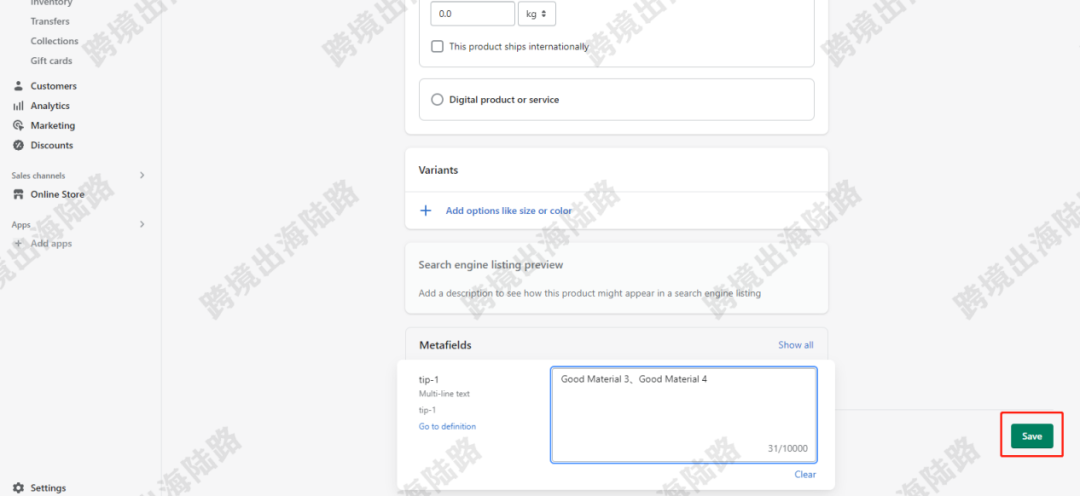
29.一直滑动到最底端,找到Metafields,可以看到我们刚才设置的tip-1,然后点击后面
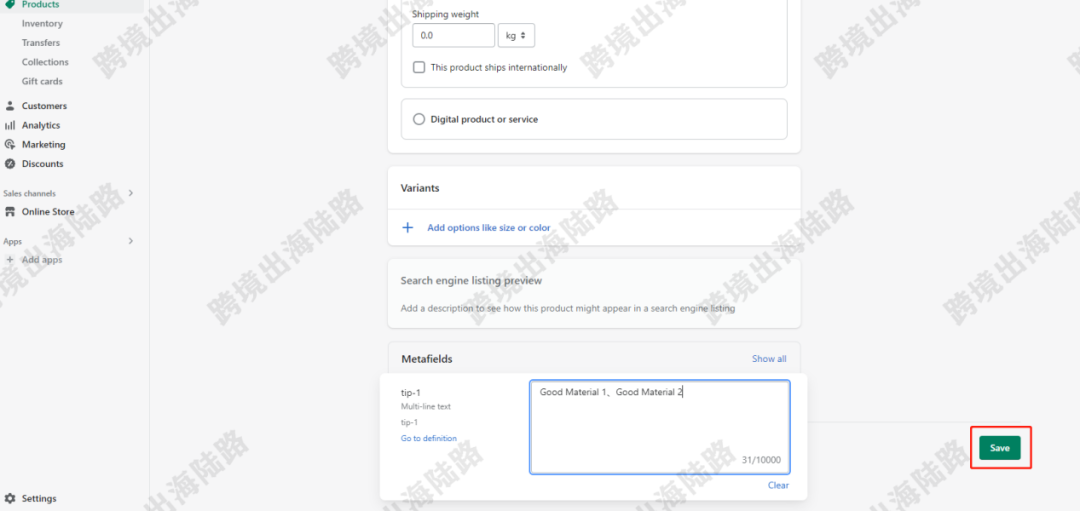
30.在文本框里输入对应的内容
31.点击Save进行保存
32.点击Themes,点击Customize
33.打开刚刚设置元字段内容的那个产品
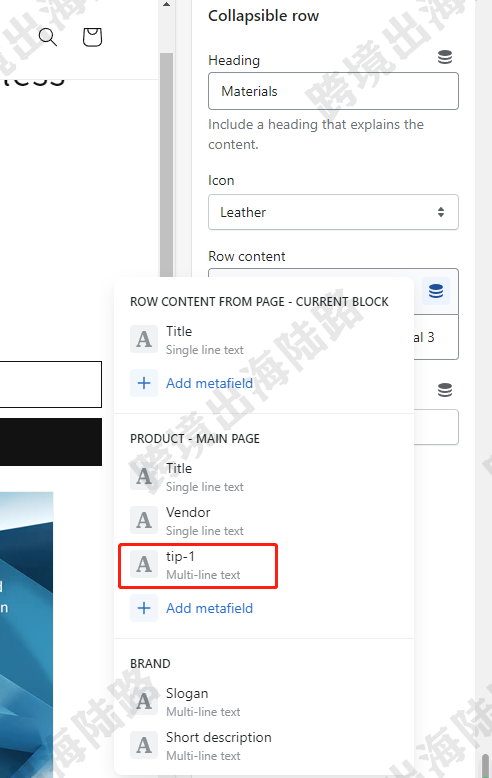
34.按图标点击
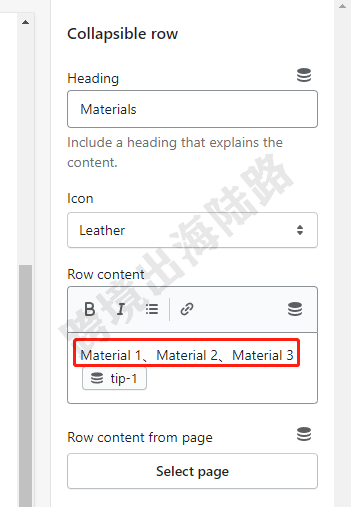
35.选择刚刚设置的元字段标题名称
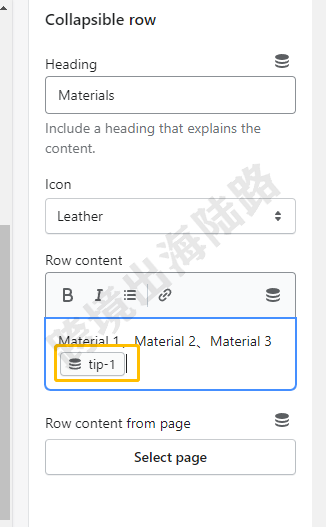
36.可以看到元字段已经在文本框里
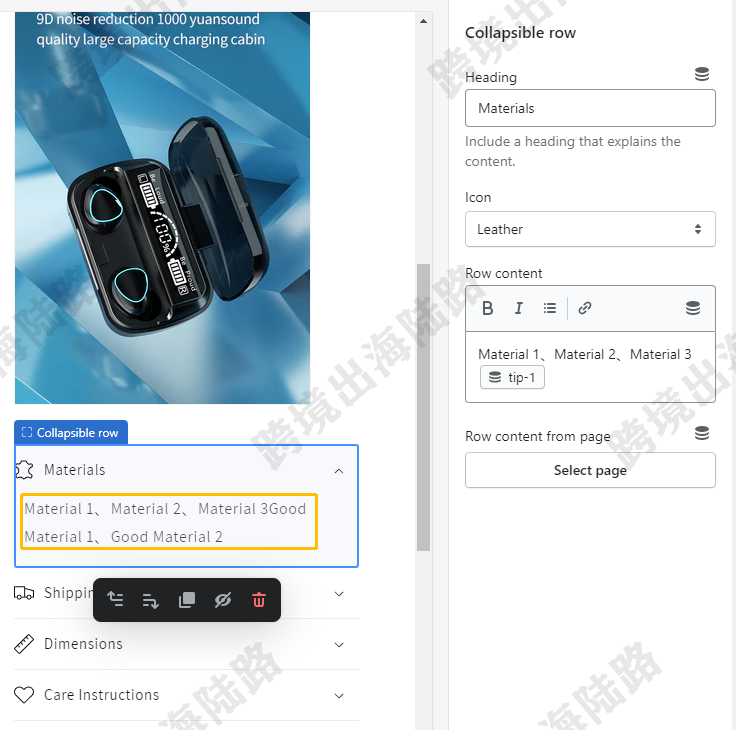
37.可以看到左边的内容,刚刚我们在编辑产品页设置的内容也出现在这里
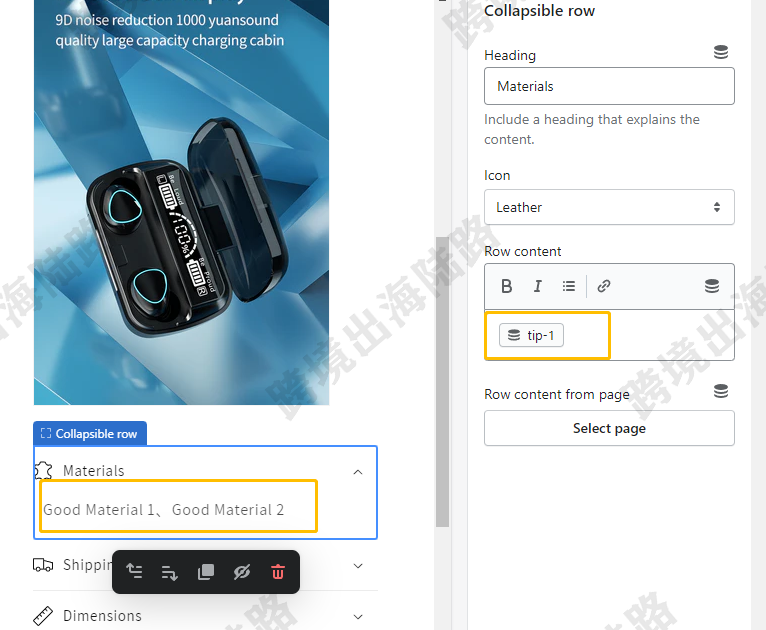
38.可以把不需要的内容给删掉
39.如下图
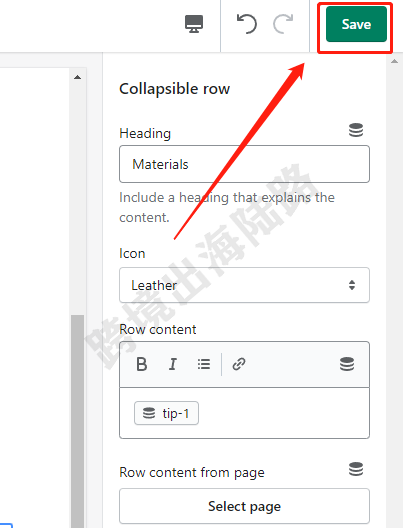
40.点击Save进行保存
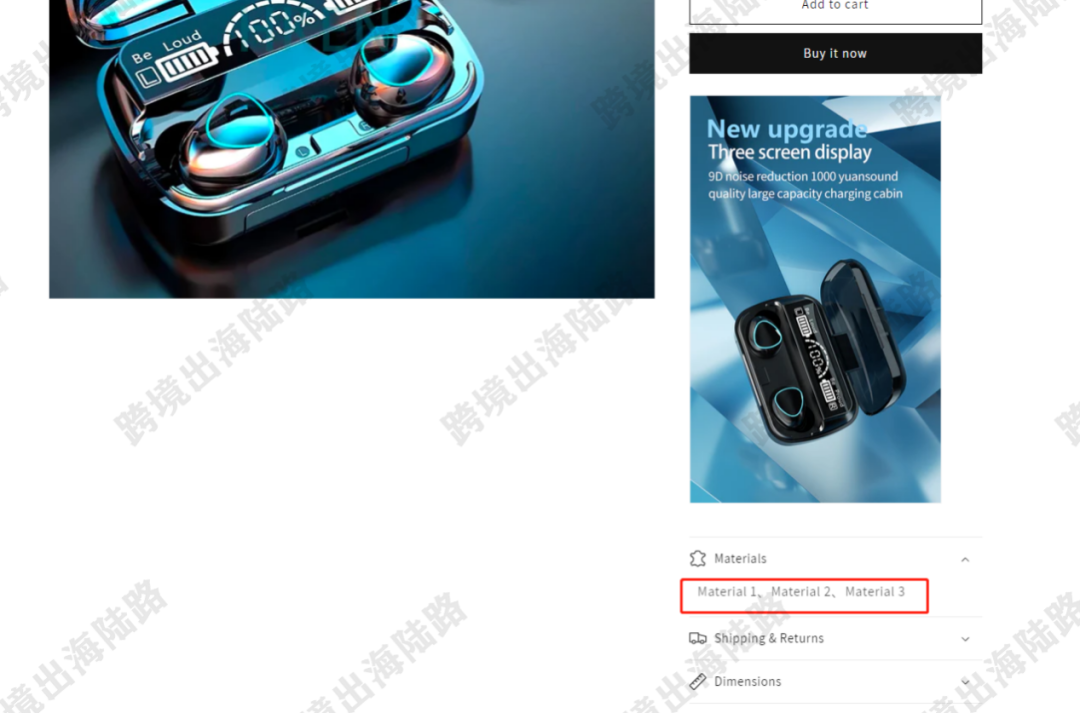
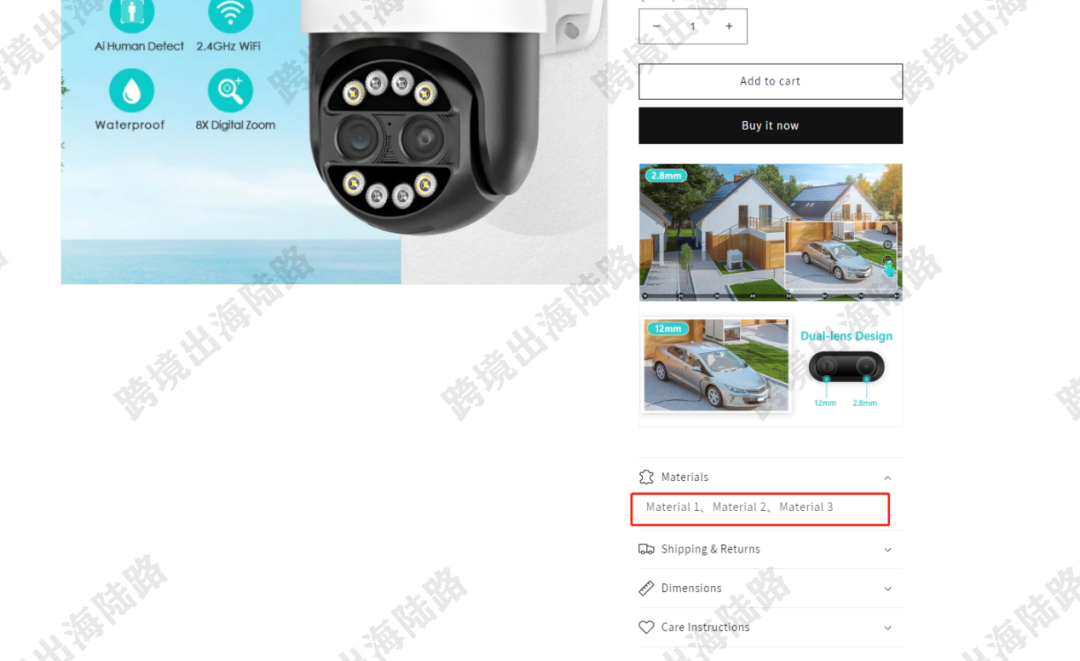
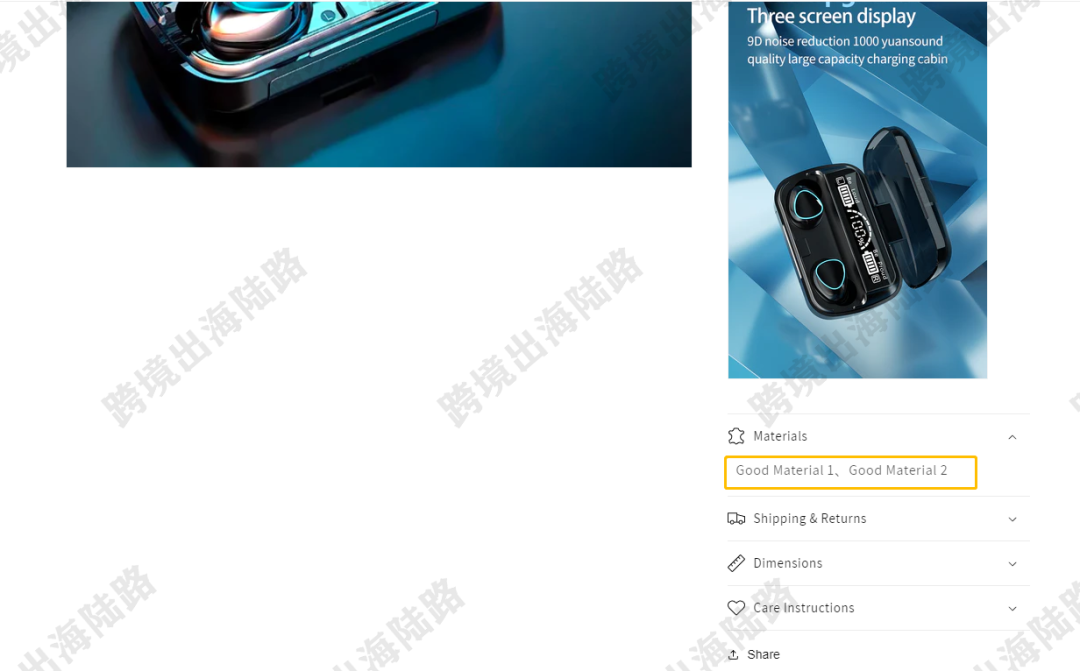
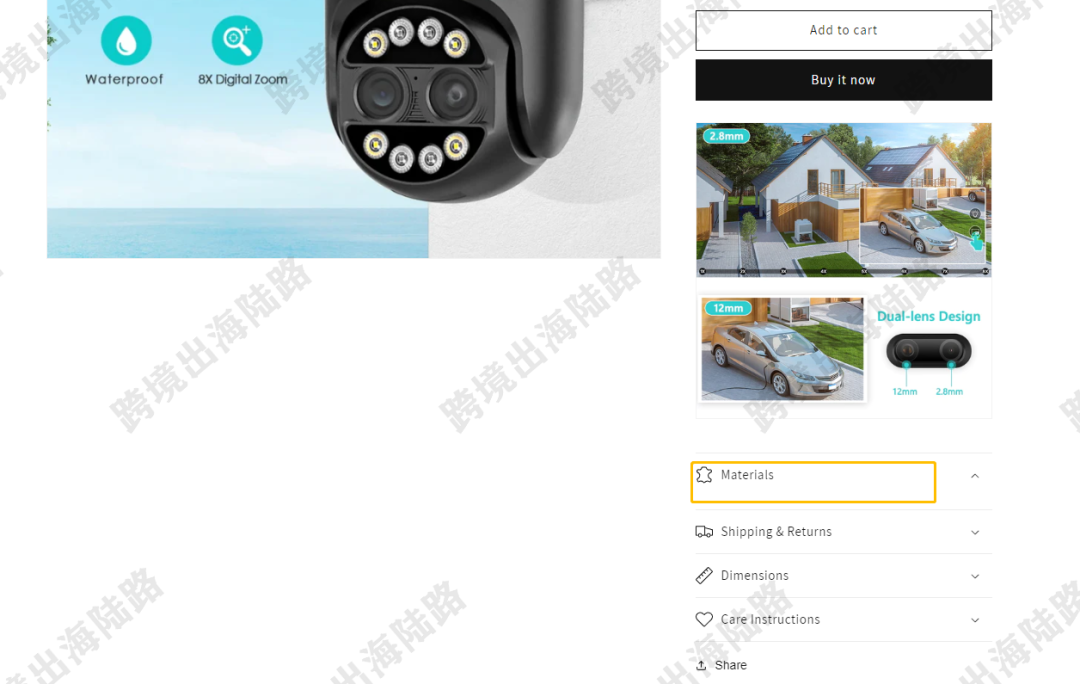
41.在网站前端,打开或刷新刚才的产品页,可以看到可折叠行的内容
42.而其他产品,因为我们把文本内容删除,这里已经没有文字了
43.打开其他产品的编辑页面
44.往下滑动到最底端,在Metafields的tip-1后面,点击
45.输入这个产品对应的可折叠行内容
46.点击Save
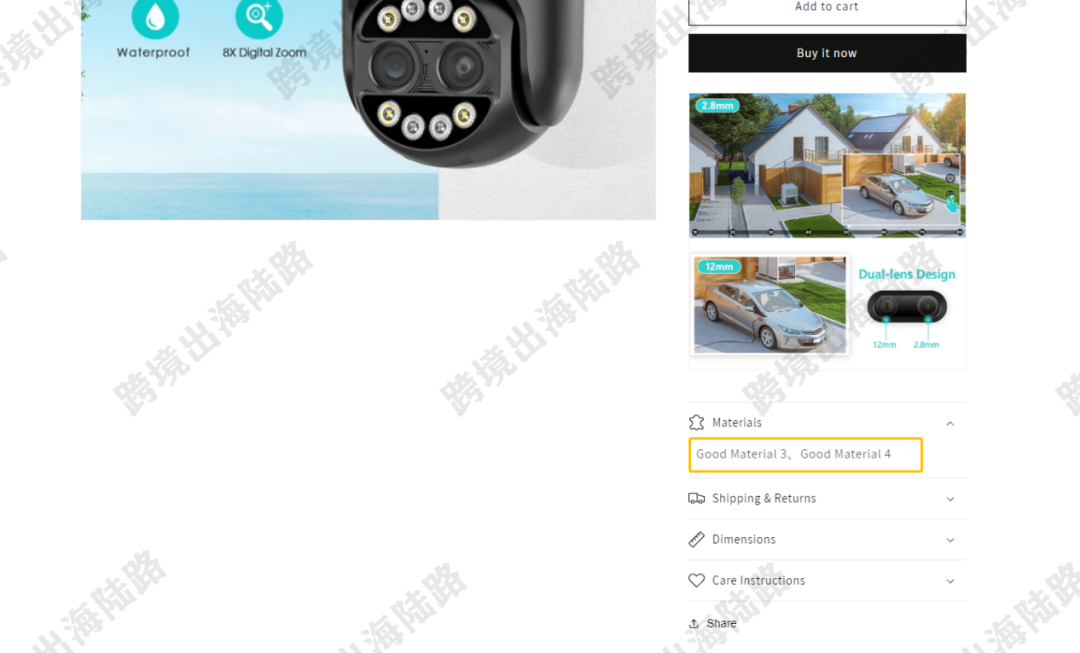
47.打开刚编辑内容的这个产品页,如果已经打开,请刷新。可以看到此产品的可折叠行内容也已更新改变
(
(文章来源公众号:跨境出海实操干货)
上一篇:跨境狼烟四起,各平台强占先机_1
下一篇:没有了